
Welcome to My Portfolio
I'm Evelyn Hosana, a passionate Graduate Student and future Software Engineer. Explore my work and get to know me better.
View Projects
I'm Evelyn Hosana, a passionate Graduate Student and future Software Engineer. Explore my work and get to know me better.
View ProjectsHello! My name is Evelyn Hosana, and I'm currently pursuing a Master’s degree in Computer Science at the University of North Carolina at Charlotte, specializing in Artificial Intelligence, Robotics, and Gaming. My passion lies in pushing the boundaries of technology through creative and innovative solutions.
I have a strong foundation in programming backed by years of experience in academic and personal settings. My key strengths include problem-solving, analytical thinking, and an eye for detail, which enable me to excel in fast-paced and challenging environments.
In addition to my technical skills, I am highly collaborative and thrive in team-oriented projects, where communication and cross-functional cooperation are critical. I have led and contributed to various projects, including web development, integrated graphics, machine learning applications, and game design, working with programming languages such as Python, JavaScript/Java, HTML/CSS, and C++.
When I'm not coding, you can find me exploring new technologies such as Virtual/Augmented Reality, AI—human interations and more or working on side projects that inspire my curiosity. I'm deeply passionate about continuous learning and always looking to expand my horizons.
Feel free to explore my portfolio and get in touch if you’d like to collaborate, discuss new opportunities, or simply connect!
At Pins Mechanical Co., servers play a key role in delivering exceptional customer service in a lively, game-filled environment. My responsibilities include taking orders, delivering drinks, and ensuring that guests have an enjoyable experience. I work in a fast-paced setting that requires strong communication and teamwork to keep the service running smoothly and maintain a positive atmosphere.
Accomplishments in this role involve contributing to guest satisfaction, helping boost sales through upselling, and supporting overall energy. I play a critical role in the success of private events and group gatherings, ensuring a personalized experience that enhances the venue's reputation and encourages repeat business.
At Chipotle Mexican Grill, a kitchen leader is responsible for overseeing food preparation and ensuring that all meals meet the company's high standards of quality and safety. I managed kitchen staff, maintained cleanliness, and monitored food inventory to ensure that everything runs efficiently during service. I had to ensure that all food is prepared in a timely manner, contributing to a smooth and enjoyable customer experience.
Accomplishments in this role include maintaining high levels of food quality and safety, contributing to overall efficiency of the kitchen, and supporting the development of kitchen staff through training and leadership. I played a vital role in optimizing food inventory and reducing waste, which supports the company's commitment to sustainability and operational excellence.
Timebound Towers is a tower defense game programmed and fully illustrated by myself, produced by Philip Vishnevsky and designed by Evan Stark as a team called ByteBattalion.
The game takes inspiration from various games, the most notable being Bloons Tower Defense 3, Age of War, and merging based games. The game mechanics follow in Bloons footsteps in terms of core game mechanics, while the artistic vision was inspired by Age of War. The game comes with a tutorial level and 3 main levels. Each level comes with 3 unique enemy types, and the players have access to 4 tower types and 4 powerups. Towers can be merged, initializing an upgrade to aid in defending their base until 10 waves of enemy spawning is complete.
Though the most time demanding task for me was the artwork, another feature I'm proud of implementing is the entirity of the tutorial level that was set with mutliple enumerator states and flag checks to not only teach the player, but ensures the player finds success in our game. Another achievement of mine is the endless configurations of buttons-- this game is fully mouse movement oriented; it was important to map each button function correctly throughout the project.
Technologies used: GameMaker with GML Code implementation (C/C++ based).
Ravager Revenge is an adventure-shooter game programmed by myself, produced by Philip Vishnevsky and designed by Evan Stark as a team called ByteBattalion.
The objective is the main character, Roan, must save their brother from the Ravagers. They must fight off waves of enemies that spawn continuously until the spawners are destroyed, with each dropping objective items called artifact pieces. Once the player has all three, they access a boss room in which defeating the Elite Ravager drops the final artifact piece. Once all four are collected, player combines pieces into the artifact itself that emits a sound resulting in all enemies feeling, winning the game.
My favorite implementations during development would be the use of enumorator states that determine three different boss attack mechanics, NPC interactivity with distinct mission types and tracking, and both the final boss and artifact pieces contain animation sequences through constant rendering calculations.
Technologies used: GameMaker with GML Code implementation (C/C++ based).
ChromaRush is a third person, capture-the-flag type shooter game programmed by myself and two other members, Ryan Paik and Alex Utsis during my undergraduate studies.
The objective of this game is to remain in red-highlighted zones until fully captured while venturing through maps riddled with 2 enemy types, ranged and melee. There are Besides zone capturing, there are health and weapon pickups that enhance player gameplay and allow for various outcomes to be possible. Each of the three available maps contains three zone objectives in which the player can only progress if all three zones are captured.
My greatest accomplishment during development would be the implementation of zone functionality. There had to be a hollow, colored area for easy navigation along with a timer to be drawn that increments only if the player is within the zone, along with tracking to ensure each zone is completed. The timer UI itself contained trigonometric calculations and timer contained various degrees of incrementation.
Technologies used: Unreal Engine Drag-Drop Code Blocks (C/C++ based).

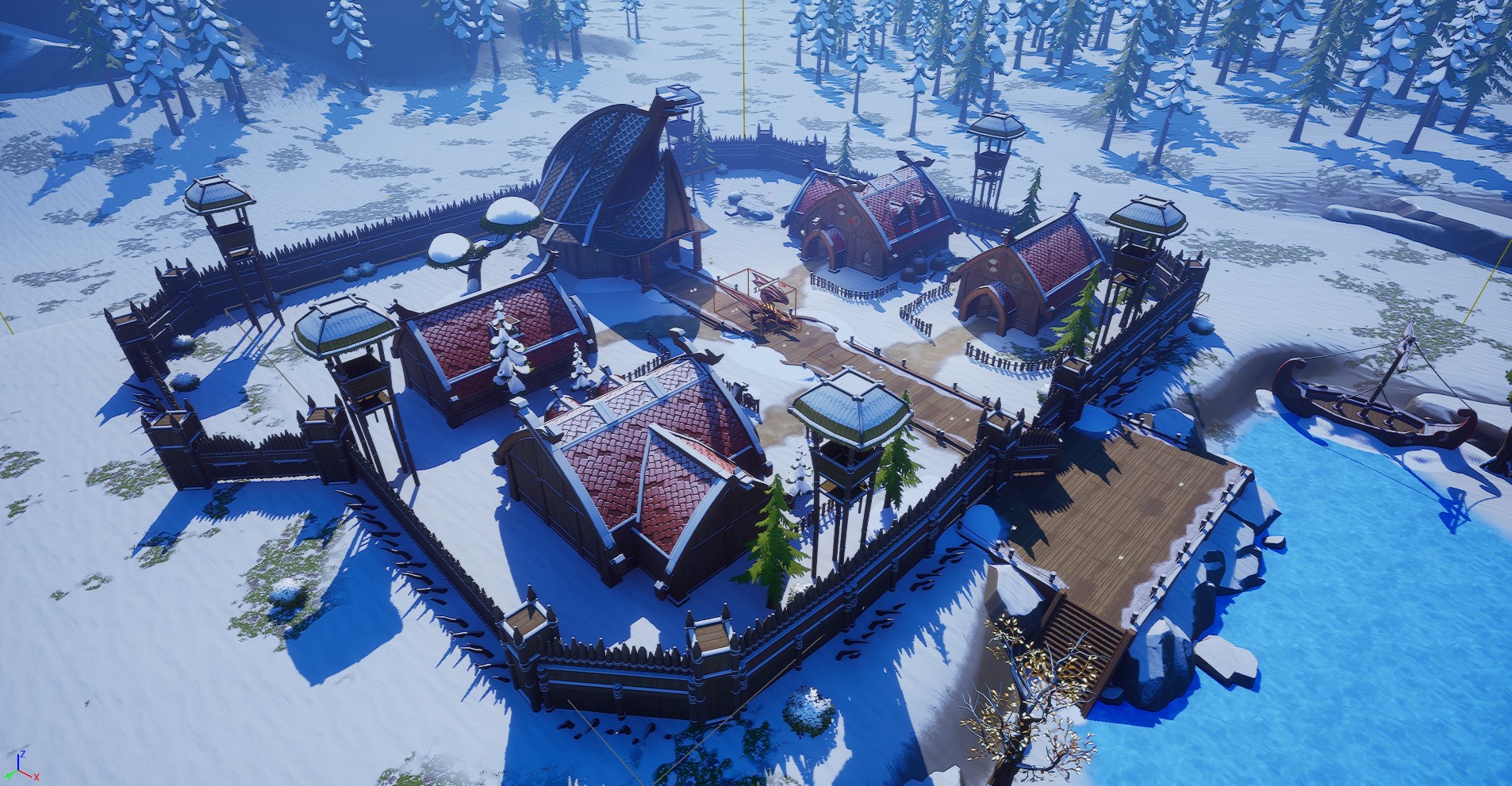
Viking Survival was my first solo-project in early game development with the goal of being able to build a single level from scratch. Though it is a shorter game, the level itself is challenging to allow players to focus on their tasks at hand.
The game aesthetic I chose was around Vikings and objective of this game is to survive an onslaught of various waves of enemies while collecting Viking materials which are a shield, an axe, and a bow that spawn in various locations in the map. The player attack style is bow-and-arrow combat, forcing the player to shoot strategically otherwise the melee enemies can catch up and deal damage. There is also a stationary projectile enemy and a flying dragon enemy. The player wins the game by collecting all 3 materials and the lower the score (score increments every second), the better, enabling a speed-run aspect.
What I'm most proud of with this game is the bow and arrow fighting mechanics as for a new game programmer, I was introduced to game mechanics such as states, animation, and consistent timing.
Technologies used: Unreal Engine Drag-Drop Code Blocks (C/C++ based).
This project focused on implementing a renowned technique in computer graphics that realistically projects the appearance of surface light upon an object and simulates how light interacts with them. This technique is known as Phong Shading (based off of the Phong Reflection Model), which combines ambient, diffuse and specular lighting to create a local illumination system. Here, I've made various factors related to my Phong implementation customizable in order to see all the factors that this technique affects.
I'm most proud of being able to calculate the differentiation between the many diffuse and specular variables. There were moments in my programming where many calls and variables seemed too intertwined to implement correctly. Being able to clearly see how the teapot reflects light after moving it across x, y and z coordinates also made me feel proud, partly because of the smooth animation.
Technologies used: VSCode, WebGL, JavaScript, HTML.
This project focuses on manipulating perspective projection to render the Utah Teapot Model using WebGL. Implementation was divided into three key tasks. The first task was setting up the camera and perspective projection matrices, ensuring a clear view of the model while enabling adjustable view parameters like near/far clipping planes and aspect ratio. The second task was to introduce an interactive user interface with sliders that can manipulate view volume, which allows me to to experiment with how changes in width, height, and clipping planes impact the model's appearance and clipping. Lastly, I implemented rotation controls around the x, y, and z axes to view the teapot from multiple perspectives. My objective was to highlight the interplay of geometric transformations and visualization in 3D rendering.
A part of this project that I didn't expect to be difficult to implement was the height and width of the teapot. I had various issues where the values of height also manipulated the width, or width and height operated in the same function but different directions (when going -x in width, teapot gets smaller, but in height teapot gets larger). Turns out, these variables manipulated each other when they updated, but I got it figured out eventually.
Technologies used: VSCode, WebGL, JavaScript, HTML.
The Ferris Wheel uses squares and lines to immitate a real-world rendering of a Ferris wheel. By using various transformation calculations relative to the normalized device coordinate system, I created a stationary square with 12 initial lines that are scaled and translated, then added 12 more lines seperated by some arbitrary angle theta completing the objective of Ferris wheel spokes. With said spokes, I re-rendered all 24 lines constantly by some arbitrary angle phi in the counter-clockwise direction to appear as though the shapes are moving. Finally, I added 3 line segments simulating a seat/chair and positioned each of the 12 seats at the end of each spoke, and rotated them with min-max contraints simulating a chair rocking back and forth as the chairs are re-rendered along with spoke rotation.
The most difficult hurdle that I overcame with this implementation would definitely be strong foundation I developed over the numerous calculations involved including rotation, scaling, and translation transformations.
Technologies used: VSCode, WebGL, JavaScript, HTML.
This project is designed to forecast the next day's stock price based on historical data. Using a Random Forest Regressor, the model analyzes the past 60 days of closing prices to make predictions.
Users can input stock details, including the ticker and date range, and fetch historical stock prices dynamically from Yahoo Finance.
The project provides visualizations of historical and predicted prices, making it easy to understand trends and outcomes. This tool is ideal for users looking to enhance their investment strategies with machine learning-driven insights.
Technologies used: Anaconda, Jupyter Notebook, Python.
This project leverages machine learning to predict crop yield based on user inputs such as location, soil pH, rainfall, temperature, and crop type.
Using a Support Vector Regressor (SVR), the model processes regional and crop-specific data to forecast expected yields. Additionally, the system provides actionable recommendations to optimize crop productivity, tailored to the user's inputs and local agricultural trends.
The interactive interface allows users to explore insights and improve decision-making for farming practices.
Technologies used: Anaconda, Jupyter Notebook, Python.
Email: evelynhosana123@gmail.com
LinkedIn: Connect with me